Денис Хомич. JavaScript. Больше, чем просто сайт

В последнее время все популярнее становятся динамичные, так называемые, «Веб 2.0» приложения. Технологии, используемые ими, основаны на языке javascript и его библиотеках. Скорее всего, Вы уже и сами слышали о них (jQuery, Prototype, MooTools и др.). Возможно Вы уже пытались подступиться к javascript и изучить этот язык. Как разобраться в этих, на первый взгляд, очень сложных приложениях и получить практические навыки javascript программирования? Ответ прост — получить эти знания от программиста-практика!
Содержание:
Глава 1: Начинаем кодировать (20:06)
Вы научитесь:
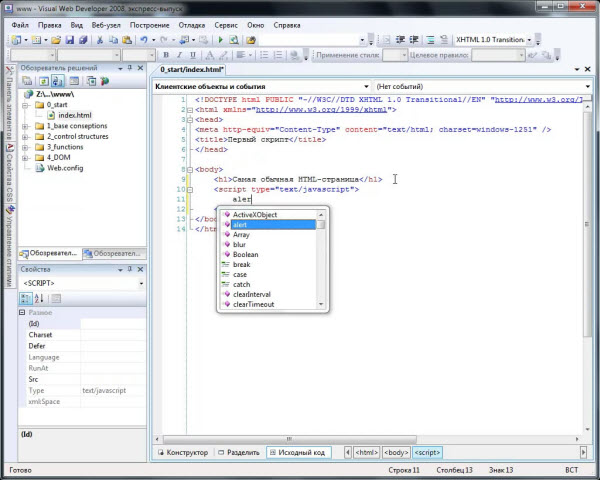
- Встраивать сценарии в html-страницы;
- Узнаете в какие части страницы можно встраивать сценарии и что от этого меняется;
- Вы создадите Ваш первый сценарий;
- Узнаете, чем внутренние скрипты отличаются от внешних;
- Узнаете о комментариях, а именно: что это, зачем это нужно;
- Узнаете о различных по смысловой нагрузке видах комментариев;
- Узнаете о конструкциях комментариев, поддерживаемых Java
- Узнаете, как распознать пользователя с отключенным JS и уведомить его об этом;
- А так же Вы узнаете о базовых методах взаимодействия с пользователем:
- Как уведомить пользователя с помощью модального окна;
- Как получить от пользователя ответ «да/нет» на свой вопрос, не используя html-форм;
- Как получить от пользователя какие-либо данные, не используя html-форм;
- Также Вы узнаете что такое Java-консоль и как ей пользоваться.
Глава 2. Базовые понятия, структуры данных (24:05)
После просмотра данной главы, Вы:
- Освоите понятие переменной;
- Узнаете, как объявлять переменные;
- Узнаете, как лучше называть переменные;
- Освоите понятие типа, т.е. характеристики переменной с точки зрения того, информация какого вида в ней находится;
- Узнаете о типах данных, которые поддерживает Java;
- Узнаете, как определить тип переменной;
- Узнаете о приведении типов, т.е. переводе переменных одного типа в другой;
- Узнаете об основных операторах, с помощью которых Вы сможете изменять значение переменных.
Глава 3. Управляющие структуры (34:57)
- Освоите понятие условия, а так же обсудим, что может быть рассмотрено как условие;
- Изучите приведение всех типов к булевому(логическому) значению;
- Освоите операции сравнения;
- Научитесь использовать логические операции, которые помогут комбинировать несколько условий в одно;
- Освоите конструкцию условного оператора if;
- Научитесь использовать операторы else и else if, узнаете об их особенностях, а также где рекомендуется их применять;
- Изучите оператор множественного выбора switch, его основную конструкцию, составные части;
- Освоите тернарный условный оператор: его общий вид, варианты использования и среду применения;
- Освоите понятия цикла, счетчика и итерации;
- Научитесь применять структуру for, изучите характеристики-условия данного оператора;
- Научитесь применять структуры while и do while, узнаете об их отличиях;
- Научитесь мгновенно прерывать выполнение цикла, используя оператор break.
Глава 4. Функции (22:16)
- Освоите понятие функции (метода);
- Научитесь описывать (декларировать) функции;
- Научитесь вызывать функции;
- Освоите понятие аргумента (параметра) функции;
- Научитесь передавать в функцию аргументы;
- Научитесь задавать значения аргументов Ваших функций по умолчанию, при возникновении такой необходимости;
- Освоите понятие области видимости переменных;
- Узнаете, что такое глобальные и локальные переменные, чем они отличаются;
- Освоите понятие возвращаемого значения функции;
- Научитесь использовать оператор return:
- Для возвращения результата выполнения метода;
- Для прерывания работы метода.
Глава 5. Объект, как структура данных (35:16)
- Освоите понятие объекта, свойства и метода;
- Освоите понятие конструктора;
- Научитесь описывать свойства объектов;
- Научитесь использовать указатель this для доступа к свойствам и методам объекта;
- Научитесь декларировать методы объектов, используя свойство prototype;
- Научитесь создавать объекты, вызывая конструктор и используя ключевое слово new;
- Научитесь получать значения свойств и вызывать методы объектов;
- Освоите понятие статических свойств и методов для объекта;
- Научитесь описывать статические свойства и декларировать статические методы;
- Освоите понятие перегрузки методов;
- Узнаете об общих для всех объектов в JS методах toString() и valueOf();
- Перегрузите их с учетом ваших потребностей и особенностей вашего объекта;
- Создадите несколько методов, реализующих операции сравнения экземпляров объектов, также свойственных большинству объектов в Java.
Глава 6. Встроенные объекты (01:28:58)
- Освоите понятие массива;
- Научитесь создавать массивы несколькими способами;
- Научитесь узнавать длину массива, используя свойство length;
- Освоите большинство методов объекта Array(массив):
- Методы добавления элементов в массив;
- Методы извлечения элементов из массива;
- Методы сортировки массива;
- Метод slice, который поможет вам получить какую-либо часть от исходного массива;
- Освоите объект Date, который будете использовать для работы с датой и временем;
- Изучите несколько видов конструктора данного объекта, узнаете чем отличаются объекты, созданные при их использовании;
- Узнаете об особенностях JS в работе с датой и временем;
- Научитесь приводить к объекту Date строки временного формата, используя метод parse() данного объекта;
- Создадите скрипт часов, на примере которого изучите методы:
- Позволяющие с датой(год, месяц, число), которой проинициализирован текущий объект;
- Позволяющие работать со временем(часы, минуты, секунды), которым проинициализирован текущий объект;
- Изучите объект String и методы его инициализации;
- Научитесь получать длину строки, используя свойство length данного объекта;
- Освоите некоторое количество методов работы со строками:
- Метод поиска символа в строке;
- Метод поиска подстроки;
- Методы, позволяющие выделить подстроку из более длинной;
- Методы, которые позволят нам разбивать сроки на кусочки и склеивать полученный массив снова в единую строку;
- Методы, которые позволят нам управлять регистром строк;
- Рассмотрите объект Math, который позволит выполнять нетривиальные математические операции;
- Изучите большинство методов данного объекта:
- Методы для возведения в степень и извлечения корней;
- Методы для округления чисел с плавающей точкой;
- Методы, которые помогут определить максимальное и минимальное значение из некоторого набора;
- Метод генерации случайного числа;
- Создадите метод генерации случайного числа из заданного промежутка;
- Научитесь получать значения математических констант, таких, как ? и exp;
- Научитесь приводить строки, в которых содержаться литеральные значения чисел к объекту Math, используя методы parseInt и parseFloat;
- Научитесь откладывать выполнение кода, используя глобальную функцию setTimeout, а при необходимости отменять отложенное выполнение с помощью функции clearTimeout ;
- Научитесь повторно выполнять какой-либо код с заданным интервалом при помощи глобальной функции setInterval, а при желании прерывать циклическое исполнение кода функцией clearInterval.
Глава 7. События (31:44)
- Освоите понятия события и обработчика;
- Изучите большинство событий, поддерживаемых браузерами;
- Узнаете для каких элементов они характерны и в каких ситуациях могут быть использованы;
- Научитесь привязывать обработчики к событиям тремя разными способами;
- Создадите небольшое приложение, которое будет отслеживать и соответствующим образом реагировать на наиболее часто встречающиеся события — клики;
- Создадите еще одно приложение(ролловер), которое будет заниматься отслеживанием движения курсора и реагировать соответствующим образом, когда он войдет в область определенного элемента страницы.
Глава 8. DOM (48:21)
Освоите понятие объектной модели документа(DOM), узнаете:
- Что это;
- Зачем нужно;
- Как пришли именно к такой модели;
- Освоите понятие узла DOM;
- Изучите типы узлов и их персональные особенности;
- Изучите терминологию DOM, узнаете что такое:
- Элемент-родитель;
- Элемент-потомок;
- Дочерний элемент;
- Сестринский элемент (sibling) ;
- Создадите небольшое приложение в процессе создания которого научитесь:
- Создавать новые DOM-элементы;
- Создавать текстовые узлы, для добавления к элементам;
- Создавать узлы-атрибуты, для добавления к элементам;
- Добавлять и удалять DOM-узлы в существующую модель;
- Вставлять и вырезать DOM-узлы на/с определенной позиции;
- Заменять необходимые узлы вновь созданными;
- Перемещать существующие узлы на новую позицию.
Глава 9. Работа с Cookie (23:23)
Освоите понятие cookie-набора и узнаете:
- Зачем применяются cookie-наборы;
- Какой объем данных в них можно хранить;
- Изучите свойства, которыми характеризуется cookie-набор;
- Изучите свойство document.cookie;
- Создадите библиотеку функций для:
- Установки cookie;
- Удаления cookie;
- Изменения cookie;
- Чтения cookie;
В дальнейшем Вы сможете использовать эту библиотеку в любом из Ваших проектов!
Примеры (1:12:42)
- Создавать несколько видов динамических меню, основанных на Java;
- Обрабатывать несколько видов событий, которые не были рассмотрены в соответствующем разделе;
- Узнаете, как манипулировать CSS-свойствами DOM-элементов с помощью JS;
- Научитесь отслеживать нажатия клавиш и реагировать на них соответствующим образом;
- Научитесь работать с формами:
- Получать и устанавливать значения полей формы;
- Проверять валидность данных, введенных пользователем;
- При возникновении конфликтных ситуаций уведомлять пользователя о необходимости исправления введенных данных без помощи метода alert;
- И многое другое.



Пройдя этот курс Вы:
- Научитесь создавать уникальные интерактивные веб-приложения, основанные на JavaScript и его многочисленных фреймворках (jQuery, Prototype, MooTools и др.);
- Научитесь встраивать сценарии в html-страницы;
- Узнаете о базовых методах взаимодействия с пользователем;
- Узнаете о конструкциях комментариев;
- Рассмотрите некоторые основополагающие вопросы, которые касаются инкапсуляции сценариев в html-страницы, оформления кода, взаимодействия с пользователем;
- Получите понятия концепций, без которых невозможно программирование на любом языке: переменные, тип, приведение типов, арифметические операторы;
- Научитесь управлять потоком исполнения вашего сценария;
- Узнаете, как строить САМИ блоки, а также наиболее важные моменты работы с ними;
- Освоите объектно-ориентированный подход;
- Узнаете о встроенных в JavaScript объектах, которые представляют собой основные типы и структуры данных.
- Почерпнете знания, необходимые для отслеживания событий и их обработки;
- Освоите понятие объектной модели документа (DOM);
- Освоите понятие cookie-набора.
Издатель: INFO DVD
Год выпуска: 2010
Продолжительность: ~7 ч.
Язык: русский
Формат: MP4
Видео: MPEG-4 Codec ID : mp42 Overall bit rate : 237 Kbps Width
Аудио: AAC Format: Advanced Audio Codec Format version : Version 4
Скачать видеокурс "JavaScript. Больше, чем просто сайт" (805,07 МБ):
Этот блок был удален по требованию правообладателя. Если вы считаете,
что это ошибка, обратитесь к Администратору.
hostefile 23/01/12 Просмотров: 5345
0


надо ба полить
Ссылки живые.
перезалейте letitbit пожалуйста
Перезалейте, пожалуйста на летитбит, если это возможно?
Перезалил.
Все линки, доступные из Америки, уничтожены
Попробуйте зайти на доступные файлообменники через прокси-сервер
Спасибо посмотрим!